Đã khi nào bạn vô website của mình và tự hỏi :
Tại sao website của mình lại vô chậm như thế? Có cách nào tối ưu website được nhanh hơn không? Nguyên nhân làm chậm website là gì? vân vân và mây mây….
Bạn thấy đấy, lúc bấy giờ con người ngày càng không dễ chiều hơn, nếu một website vô chậm cũng khiến người đọc cảm thấy không dễ chịu, họ sẽ ra mà không cần liên tục gì hết. Nếu thực trạng này cứ liên tục, web của bạn sẽ bị nhà google nhìn nhận kém hiệu suất cao .
Đặc biệt, trong năm 2021 này, google sẽ thêm tiêu chí trải nghiệm người dùng, tốc độ website để đánh giá trang của bạn có đủ tầm để lên top hay không.
Bạn đang đọc: Tối Ưu Website Là Gì? Tại Sao Cần Phải Tối Ưu Website? » Thiết Kế Website Trọn Gói AZDGO
Nó thật tệ nếu như bạn đang SEO và có nhu yếu SEO sau này hoặc không !
Tôi tin rằng :
Bạn cũng sẽ không muốn để điều này xảy ra !
Trong bài viết này, tôi sẽ giúp bạn tìm ra nguyên do và một số ít cách khắc phục website được nhanh hơn khi nào hết .
Tối ưu website là gì?
Tối ưu website là tập hợp những việc làm với mục tiêu làm cho website trở nên tốt hơn, tiếp cận người dùng thuận tiện hơn và lấy được sự thương mến từ nhằm mục đích tăng sự chuyển đơn đơn hay dịch vụ nhiều hơn .
Tối ưu website được chia làm 3 phần chính :
Tối ưu onpage
TSEO ngay trên trang là việc thực thi tối ưu hóa nội dụng của trang cho những công cụ tìm kiếm và cả người dùng. Các kỹ thuật chính được sử dụng gồm có tối ưu nội dung bài viết, tiêu đề, link nội bộ, url và câu trúc web của bạn. ( Nguồn : https://azdgo.com/seo-onpage/ )
Tối ưu offpage
SEO Offpage là những hoạt động giải trí được thực thi bên ngoài trang của bạn ( tôi thường nói là hoạt động hiên chạy ) nhằm mục đích tăng thứ hạng từ khóa trên công cụ tìm kiếm bất kể của một website. Các việc làm offpage thông dụng được thực thi gồm có : backlink, san sẻ mạng xã hội, tạo tên thương hiệu, tăng độ tương tác, …
( Nguồn : https://azdgo.com/offpage-seo/ )
Tối ưu technical website
Technical SEO là quy trình triển khai những kỹ thuật sâu bên trong của website nhằm mục đích giúp từ khoá lên top google. Các yếu tố quan trọng của Technical SEO gồm có crawl, index, render và cấu trúc website, vận tốc website, …
Tại sao cần phải tối ưu website
Theo Aberdeen Group: thống kê từ hơn 1 triệu website trên toàn cầu. Tốc độ tải trang chậm hơn 2 giây sẽ có những ảnh hưởng sau: Số lần xem trang ít hơn 11%, giảm 16% sự hài lòng của khách hàng, 7% mất chuyển đổi.
Ngoài ra, thì người dùng internet đang có mong ước gì ở website mà họ sắp truy vấn : 47 % người muốn một website tải trong 2 giây hoặc ít hơn. 40 % cho biết sẽ rời khỏi website ngay lập tức nếu phải mất 3 giây để tải trang. 52 % thì cho biết, rằng vận tốc tải trang là yếu tố quyết định hành động tạo lòng trung thành với chủ của họ .
Việc thưởng thức của người dùng sẽ phần nào giúp cho doanh thu của doanh nghiệp của bạn tăng cao hơn mức thông thường. Tỷ lệ thoát trang sẽ giảm và google sẽ nhìn nhận website của bạn tốt như thế lên top sẽ thuận tiện hơn .
Cách kiểm tra tốc tốc độ website
Tiếp theo, tôi sẽ san sẻ cho bạn 3 cách để kiểm tra vận tốc website của mình mà không mất quá nhiều thời hạn .
Sử dụng công cụ google speed insght
Page Speed Insght là một trong những công cụ của google tăng trưởng nhằm mục đích kiểm tra vận tốc website và đưa ra nhìn nhận chi tiết cụ thể nguyên do, thực trạng website của bạn ra làm sao từ đó bạn sẽ tìm ra giải pháp khắc phục cho yếu tố của mình .
Ưu điểm : Dễ dàng kiểm tra, có số lượng cố định và thắt chặt để biết định mức thực trạng website của mình thế nào .
Nhược điểm : Con số chỉ mang tính tương đối, sẽ biến hóa sau mỗi lần kiểm tra website .
Link kiểm tra : https://developers.google.com/speed/pagespeed/insights/?hl=vi
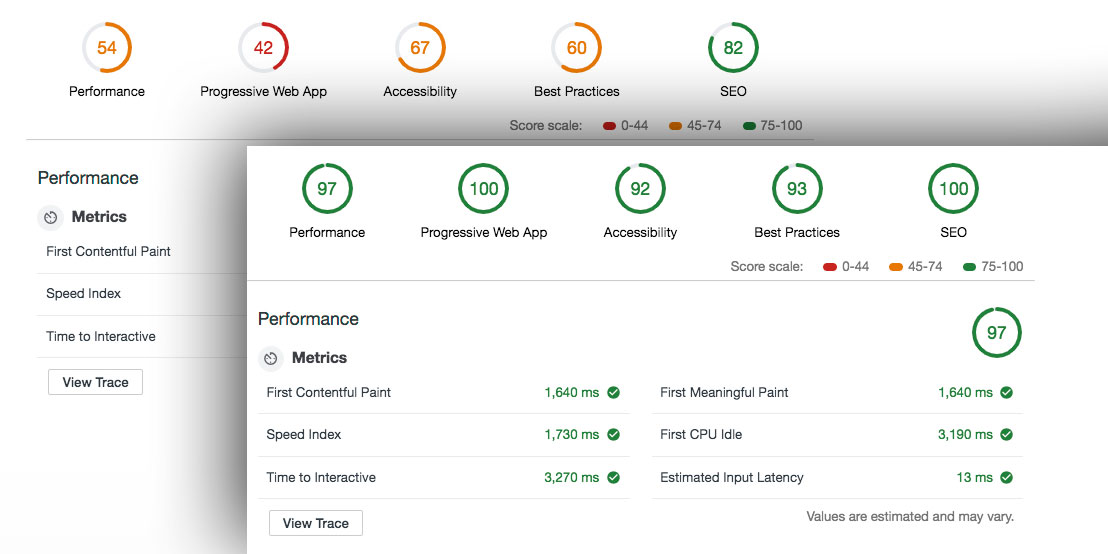
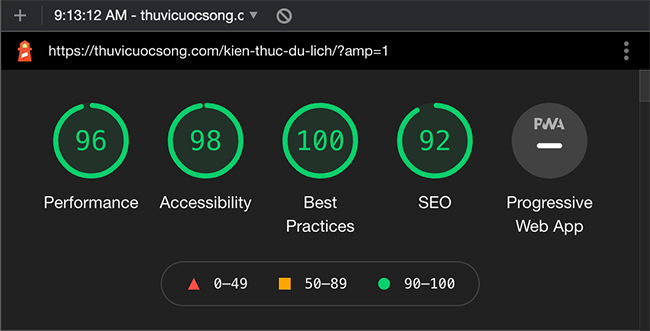
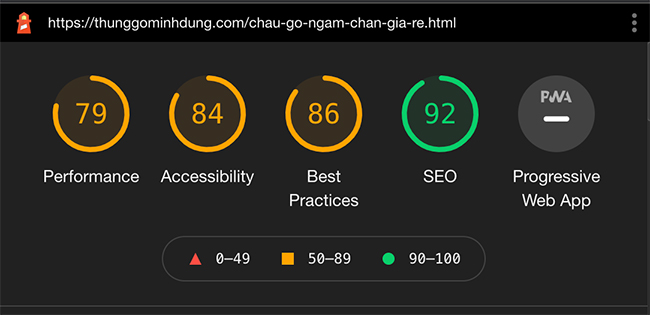
Sử dụng công cụ google lighthouse
Google lighthouse là một công cụ được tăng trưởng để kiểm tra cho web app. Tuy nhiên, sau mỗi lần update google đã bổ trợ thêm cho của website thường để bạn hoàn toàn có thể kiểm tra tình trang website của mình .
Ưu điểm : Dễ sử dụng, số lượng đúng mực hơn google speedinsght, có nhiều thông số kỹ thuật để nhìn nhận website của bạn hơn. Đưa ra nguyên do đơn cử để bạn chỉnh sửa website .
Nhược điểm : Con số mang đặc thù tương đối .
Link tham khảo: https://azdgo.com/google-lighthouse/
Sử dụng công cụ netword có sẵn trong inspect trình duyệt
Đây mà một chiêu thức giúp bạn biết đúng chuẩn hơn vận tốc hiện tại của bạn load trang được bao nhiêu giây .
Ưu điểm : Biết đúng chuẩn website load hết trong bao nhiêu giây .
Nhược điểm : Không đưa ra nguyên do, thực trạng để giúp bạn khắc phục lỗi website .
Nguyên nhân dẫn đến web bị chậm
Dưới đây là một vài nguyên do khiến website của bạn ngày càng chậm :
- Cái đặt Plugin, Script,… từ bên thứ 3: Nếu bạn sử dụng wordpress thì sẽ thấy nó rất tiện vì có những plugins hỗ trợ. Tuy nhiên, bạn nên lưu ý: nếu bạn không rành về code thì hạn chế sử dụng những plugin không cần thiết vì nó sẽ tự sinh ra code một cách thiếu kiểm soát. Nó sẽ khiến website của bạn trở nên tồi tệ hơn thay vì tố lên.
- Chưa tối ưu HTML, CSS, js..: Dư thừa mã css và js, viết mã tạo nhiều file css và js. Css dùng nhiều hình ảnh làm hình nền. Mã nguồn cồng kềnh, bừa bộn, là một nguyên nhân không nhỏ tăng dung lượng Website của bạn lên và từ đó sẽ khiến thời gian tải về tăng lên đáng kể.
- Người coder không xóa các ghi chú trong quá trình phát triển website.
- Hình ảnh chất lượng cao và nặng: Thường khi bạn hay người quản lý website họ không để ý đến vấn đề này. Cứ thế Upload hình ảnh mà không để ý đến kích thước của nó. Điều này dẫn đến website của bạn ngày càng nặng hơn và tốc độ cũng sẽ giảm.
- Dịch vụ hosting kém chất lượng: Nếu bạn sử dụng hosting kém chất lượng, cũng sẽ khiến website của bạn chậm đi chông thấy.
- Người quản trị copy từ các nguồn như: Khi bạn copy từ những nguồn khắc mà không xử lý nó sẽ sinh ra những mã code đã được chèn sẵn. Sẽ không tốt cho website của bạn.
- Lượng khác hàng truy cấp website lớn nhưng dịch vụ hosting chưa nâng cấp xứng tầm.
- Sử dụng nhiều file flash ảnh hưởng đến quá trình xử lý của trình duyệt web.
Lưu ý:
Theo thống kê sơ bộ của ADC việc ảnh hưởng tác động đến vận tốc website thì với hơn 50 % là xuất phát từ công ty phong cách thiết kế web vì họ không tối ưu website trước khi chuyển giao. Trong đó 20 % từ nhà cung ứng hosting, không tối ưu hóa và chất lượng dịch vụ hosting không bảo vệ. Còn lại 30 % chính từ người quản trị website không am hiểu mạng lưới hệ thống .
Giải pháp khắc phục website
“Chứa hình ảnh của website ở các domain khác nhau. Các dịch vụ như Amazon S3 làm chuyện này rất dễ dàng. Tạo 1 tài khoảng S3. Trỏ subdomain như “abc.yoursite.com” về S3 lưu trữ.
Đặt những hình ảnh website của bạn ở đây. Các trình duyệt web hoàn toàn có thể load từ nhiều domain cùng một lúc, tạo cảm xúc rằng website của bạn load nhanh hơn. Hơn nữa, bạn sẽ sử dụng ít CPU và bandwidth của server chính hơn .
Sử dụng Flickr để chứa hình ảnh website của bạn và dùng như một domain riêng.
Nén các file hình ảnh theo đúng loại file nén. Sử dụng loại nén “lossy” – JPEG cho các hình ảnh nhiều màu sắc. Sử dụng loại nén “lossless – PNG và GIF – cho các hình ảnh ít màu sắc.
Resize hình ảnh trước khi bạn upload chúng. Đừng resize hình ảnh theo chiều rộng và cao. Resize chúng bằng Photoshop, Fireworks hoặc các chương trình xử lí ảnh chuyên nghiệp.
Học cách viết code thật rõ ràng, súc tích. Các hệ quản trị nội dung (CMS) hoặc các shopping cart thường phát sinh rất nhiều code HTML dư thừa. Xóa bỏ bớt hoặc làm gọn nó khi cần thiết.
Đưa các cấu hình CSS vào các file .css riêng biệt, không nên nhúng thẳng vào mỗi trang.
Chia rõ các cấu hình CSS ra. Tạo 1 stylesheet chứa duy nhất cấu hình sử dụng chung cho tất cả các trang. Sau đó, tạo các stylesheet riêng biệt cho mỗi layout của từng trang như: trang chủ, trang sản phẩm, trang tin tức,…Chỉ load những gì cần thiết trên mỗi trang.
Học cách sử dụng CSS. Nếu bạn có thể sử dụng thẻ
thay vì sử dụng , bạn sẽ tiết kiệm được rất nhiều không gian.
Đưa các đoạn mã javascript vào các file .js. Không nên nhúng thẳng vào mỗi trang. Nếu bạn nhúng javascript vào thì cứ mỗi lượt viếng thăm trang web, kể cả Googlebot, đều phải download code đó mỗi lần tại mỗi trang. Nếu bạn tách riêng ra một file .js thì Googlebot sẽ bỏ qua nó và các browser sẽ cache nó lại được.
Tách riêng các file javascript ra, giống như bạn tách riêng các file CSS vậy.
Hoãn lại việc load các javascript khi có thể. Bạn có thể search Google với từ khóa “deferred javascript” để biết thêm chi tiết. Về cơ bản, kỹ thuật này sẽ cho các web browser biết nó sẽ load các javascript có thuộc tính “defer” cuối cùng, sau khi đã load hết các thành phần các của trang web. Điều này sẽ làm giảm nguy cơ bị chậm, bị lỗi hoặc bị đứng đang web khi các file javascript bị lỗi.
Mã:
Bỏ các file Flash. Có rất nhiều cách để hiển thị các thành phần động trên một trang. Nếu bắt buộc sử dụng Flash, bạn nên sử chỉ sử dụng ở 1 phần nhỏ trên trang web.
Sử dụng chuẩn nén GZIP trên web server của bạn.
Giảm thiểu mọi thứ từ HTML, javascript cho đến CSS. Lưu lại một bản chưa được tối ưu của tất cả mọi thứ để chỉnh sửa lại sau này.
Tối thiểu hóa việc redirect. Không sử dụng 301 redirect trừ khi bạn bắt buộc phải dùng.
Sửa lại các vấn đề phù hợp với tiêu chuẩn chung. Sửa lại không có nghĩa là sử dụng “rel=canonica”, mà nó có nghĩa là phải đảm bảo rằng trên mỗi trang website của bạn phải có một địa chỉ đơn. Điều này sẽ làm tăng caching performance, giảm memory usage và tăng tốc mọi thứ lên.
Đầu tư vào hosting có chất lượng tốt, uy tín. Nếu quy mô website lớn, lượng truy cập nhiều thì nên cân nhắc đầu tư một dedicated server để có thể tối đa được tốc độ website.
Thiết lập caching trên server. Nếu bạn sử dụng WordPress, sử dụng plugin như W3 Total Cache.
Go static. Nếu bạn đang xây dựng trang web với ngôn ngữ PHP, ASP hoặc ngôn ngữ nào khác thì các sự thay đổi thường xảy tra trên tất cả các trang đó. Một vài trang như “Giới thiệu”, “Liên hệ” việc thay đổi ít xảy ra nên bạn có thể để những trang đó là static (.html hoặc .htm). Làm như vậy sẽ giảm thiểu được một số lượng call tới CPU server, tăng performance.
Nếu bạn đang làm việc với ngôn ngữ .NET, nghiên cứu để nén biến VIEWSTATE.
Cấu hình đúng phần quản lý bộ nhớ của server (server’s memory management). Bạn tìm hiểu chi tiết thêm phần này ở Google nhé.
Đặt database ở một server khác. Nếu bạn có một website với nhiều traffic, lượng truy cập lớn, khi đó bạn nên để website ở một server riêng và database ở một server riêng khác. Các database transaction tiêu tốn rất nhiều hiệu năng server.
Học cách sử dụng JOIN để viết các câu truy vấn SQL lấy dữ liệu ở nhiều bảng khác nhau. Sử dụng JOIN sẽ nhanh hơn nếu dùng đúng cách.
Học cách sử dụng Stored Procedures. Stored Procedures được biên dịch bởi database server và chạy nhanh hơn rất nhiều so với các script SQL thuần.
Sử dụng SSL: Bạn nên đăng ký thêm chứng nhận bảo mật, nó sẽ giúp ích rất nhiều đó.
Nếu bạn sử dụng Apache Server, chỉ nên load những module cần thiết. Hầu hết người dùng đều để thiết lập mặc định, và như vậy sẽ bao gồm những module không cần thiết. Học cách sử dụng AllowOverride, khi bạn thực sự cần DNS lookup, và các tip khác như FastCGI.
Nếu bạn sử dụng Information Server (IIS), học cách sử dụng performance logging. Bạn có thể bắt đầu với trang Technet (http://technet.microsoft.com/en-us/library/bb727100.aspx). Nhớ kiểm tra IIS version mà bạn đang sử dụng.
Học cách sử dụng một server accelerator như Squid, hoặc sử dụng Apache hoặc nginx như là một caching proxy. Các caching proxy và accelerator được thiết kế để lưu giữ các trang web động và phân phối chúng ra public một cách nhanh hơn.” – Nguồn: ADC Việt Nam
Dự án tối ưu website mà Az thực hiện
Hiện tại chúng tối có những dự án Bất Động Sản mà đã thành công xuất sắc như :
thunggominhdung.com, azdgo.com, thuvicuocsong.com
Xem thêm: Top 10 xu hướng thiết kế website năm 2022 đẹp nhất
Nguồn: Thiết kế Web AZ
Source: https://migoda.vn
Category: SEO Website